

Since we have made all the needed adjustments to our original line of text, we are all set to create the duplicate text that we will blend with this one. Your layers will look exactly the same but you will see the cutouts, “disappear.” Now that we have a group of paths, and our letters look the way we want them, we are all set to create the blend! Step 5: Duplicate Your Text and Change the Fill Color With the layer selected, go to Shape Builder and select, “Exclude Overlaps.”

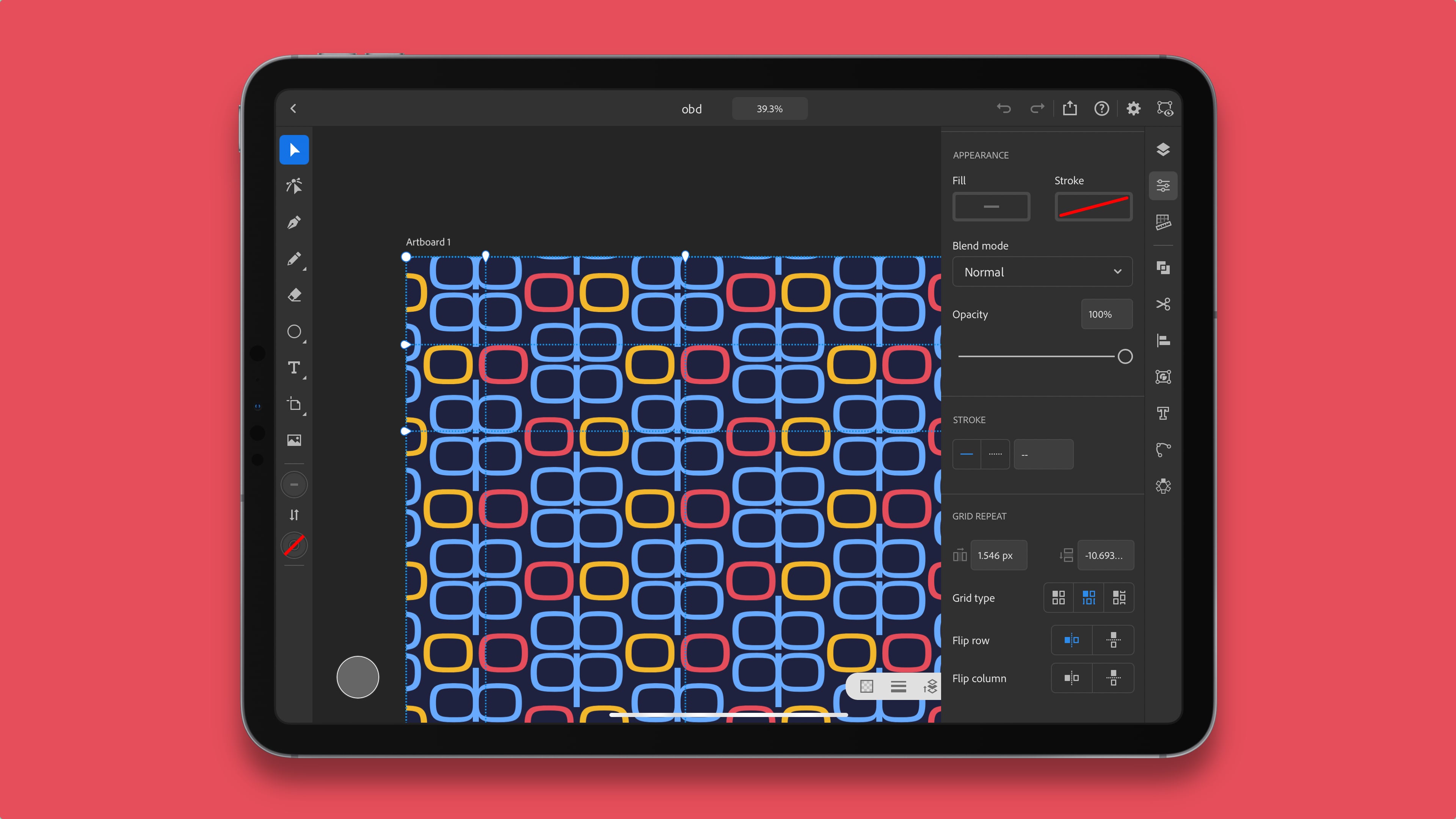
We’ll do that using the Shape Builder Tool. So, now we need to remove those excess shapes, wherever they exist but keep the paths in place. Mine looks like this (a note… I also changed the fill of mine from black to red)… Step 4: Use the Shape Builder Tool to Remove the Cutouts When you do, you’re going to notice that anywhere you have a cut out (for example, in my e and o in hello), the space will fill in with a new shape. This might sound counterintuitive but, at this point you want to release the compound paths. If you open up the group, you will see several sublayers of compound paths beneath it. You will get something that looks like this when you’re done… This is going to turn my text from a text layer in to a group of compound paths. The first thing I want to do is create an outline from my text. As you can see here, we have a text layer ( you can tell because it shows the actual word you typed and not “path” or “group”) So, we need to convert this… Step 2: Create an Outline from Your Text I’m also going to duplicate this line of text and turn off one of the layers I’ll be using that later but we’ll just tuck it aside for right now.Īn important note… blending in Adobe Illustrator for iPad only works on paths or groups of paths. I like to use a nice, heavy weight font for this but you can use any font you would like. It prevents you from having to do double the work. I’m going to start with a single line, make all the adjustments I need to make, then duplicate the final text line so we can create the blend. We’re going to start out by creating a line of text. Let’s get started! Step 1: Create Your Text

It isn’t as straightforward as you might think there are some steps you need to take to prepare your text before it will work and I will walk you through all of them. In this tutorial, I’m going to show you how you can blend text using the Object > Blend tool in Adobe Illustrator for iPad. Thank you for reading!Īdobe has added so many new features to Illustrator for iPad since I created my “ Beginner Guide to Adobe Illustrator for iPad,” class on Skillshare that I wanted to create some supplementary tutorials to go through some of those additions. I only recommend products, or services, that I use myself in my regular creative practice. When you click the affiliate link, I may receive a small compensation, at no cost to you. ** Please note, this post may include affiliate links.


 0 kommentar(er)
0 kommentar(er)
